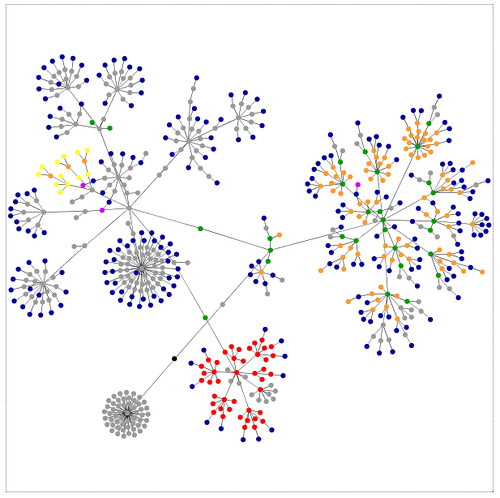
這是一個還蠻好玩的 web service,我在Jas9 Taipei.: 圖解你的網站看來的。分叉散開狀的分布是可預期的,看起來我似乎在某個地方用了 table tag,但是我自己又不知道 :p
有興趣的人可以去玩玩。
圖說:
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags


table就在:你的calendar….
Kej:
嚇! 遠在天邊,近在眼前!!
Fx: 檢視-頁面樣式-無樣式;如果有裝 Web Developer 可以直接按Ctrl+Shift+S 切換。
可以拿來檢查網站有沒有把樣式跟結構分開;抽掉樣式之後從結構就可以找到謎之表格在哪裡XD
如果有裝Web Developer的話,還可以選 Outline -> Outline Tables
他會直接在頁面上畫框框給你看 :p